Adjust the placement of the DataParts on your DataPages to create the most intuitive and user-friendly user experience with your application.
- On the canvas, select the DataPart that you want to move.
- Drag the element onto the target location.
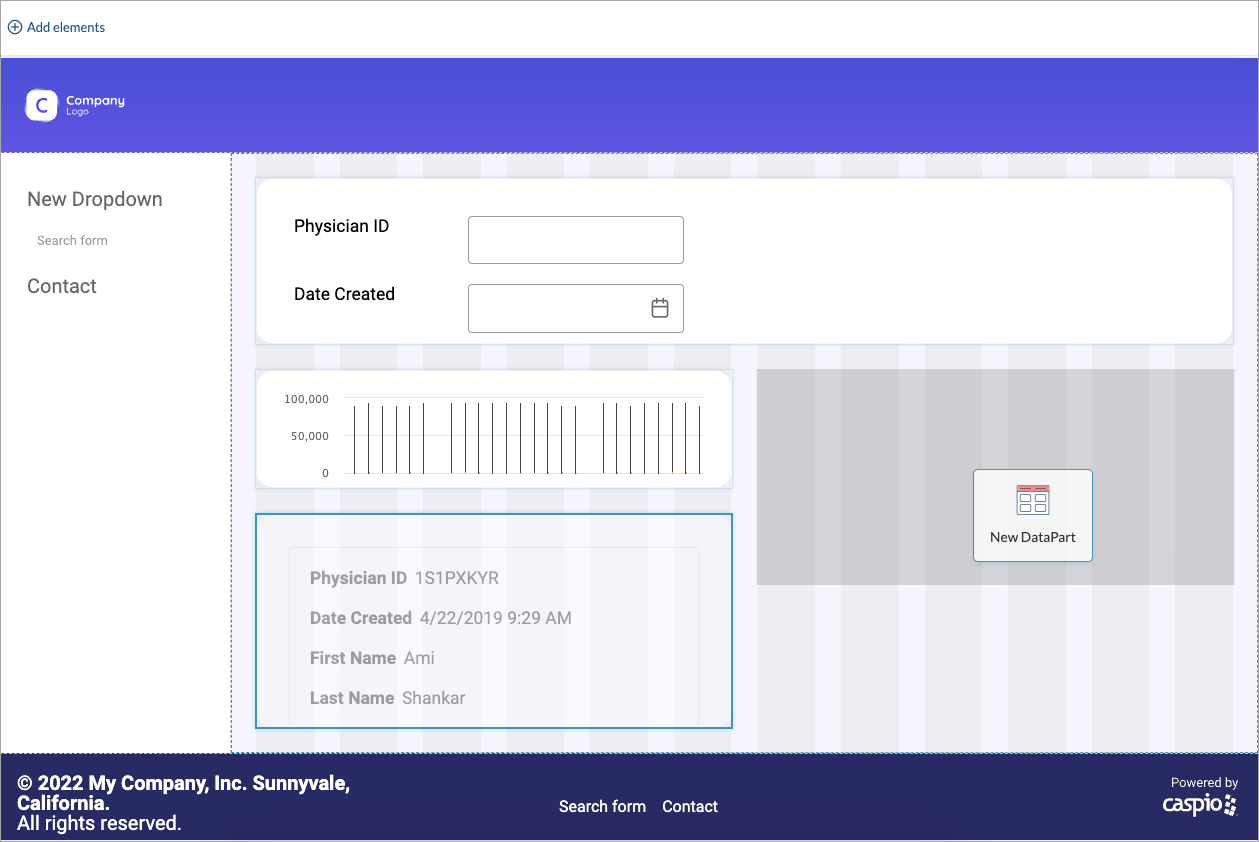
Result: The alignment of the DataPart on the DataPage is indicated with a blue line. Additionally, the exact size and placement of the element is shown with a gray shadow on the canvas, depending on the available space:- If the element is small enough to fit in the available space in this position, a gray shadow shows the target placement, as shown in the following image:
 When you drop the DataPart in this place, the element retains the original size.
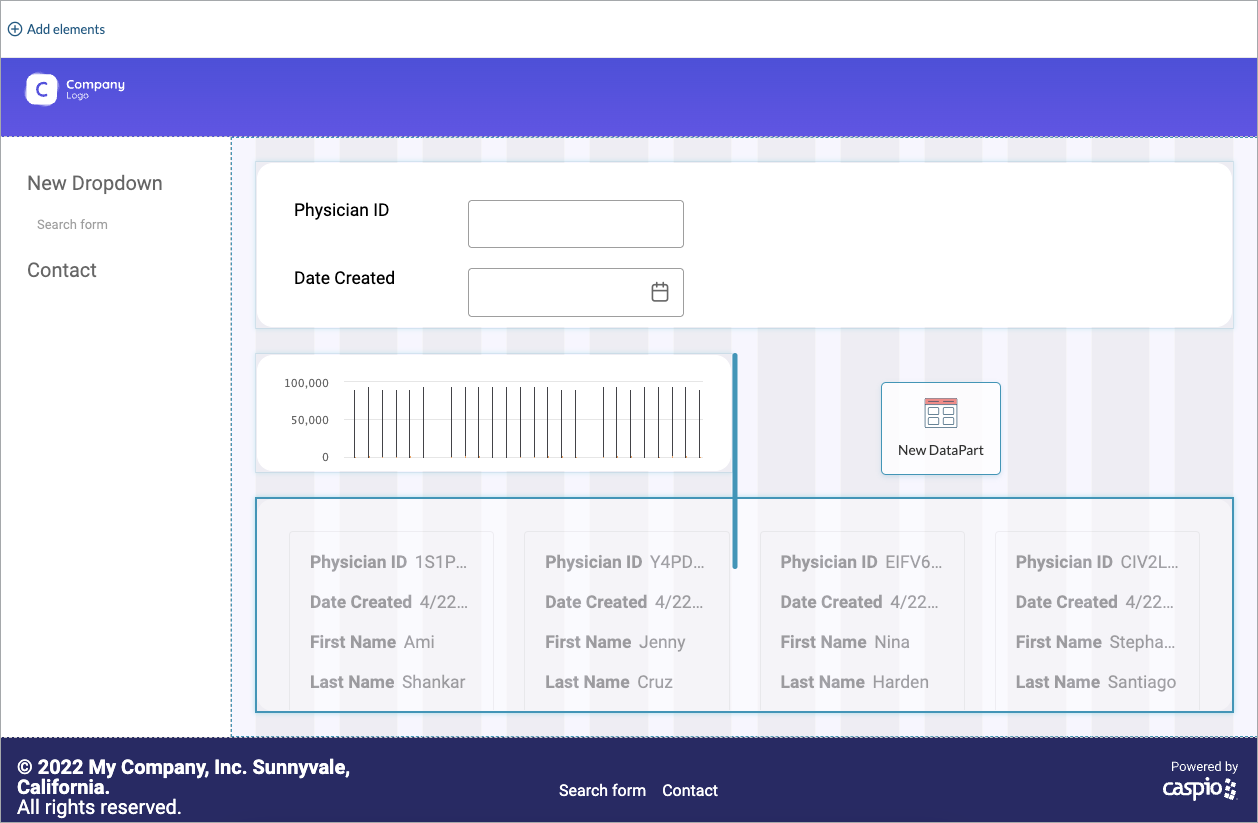
When you drop the DataPart in this place, the element retains the original size. - If the element is too big for the available space, no shadow is visible, as shown in the following image:

When you drop the DataPart in this place, this and other elements that are already on the canvas are resized so that the DataPart can fit.
- If the element is small enough to fit in the available space in this position, a gray shadow shows the target placement, as shown in the following image:
- Release the hold and verify the new position of the DataPart.

